
Hi! I'm Noelle Anderson
I'm a web developer living in Columbus, OH.
My joy is bringing ideas to the world on the web. If you have an idea you'd love to see actualized online, please contact me!

I'm a web developer living in Columbus, OH.
My joy is bringing ideas to the world on the web. If you have an idea you'd love to see actualized online, please contact me!
While I've worked for years as a professional singer and arts administrator, I've always had a love for technology. Dubbed the unofficial office IT department (cause we didn't have one for years in the theater), I've loved figuring out the technology I use.
I spent many years in a self-taught coding path, using resources like FreeCodeCamp and The Odin Project, but I craved more connection and structure. I really wanted to have someone I could talk to.
Recently, I took the plunge and enrolled as a student of Thinkful. To have a mentor to talk to, and people to chat with online all focused and dedicated to learning in this program has been an amazing ride.
I have an insatiable desire for learning, so I'm extremely excited to fully commit to this endeavor.
When I pull myself away from my computer, I love to pass the time by
As I mentioned, I love bringing people's ideas online. As you'll see in my projects below, I've worked with several individuals from different industries. My favorite client is one that is passionate about what they do and is focused on conveying their message

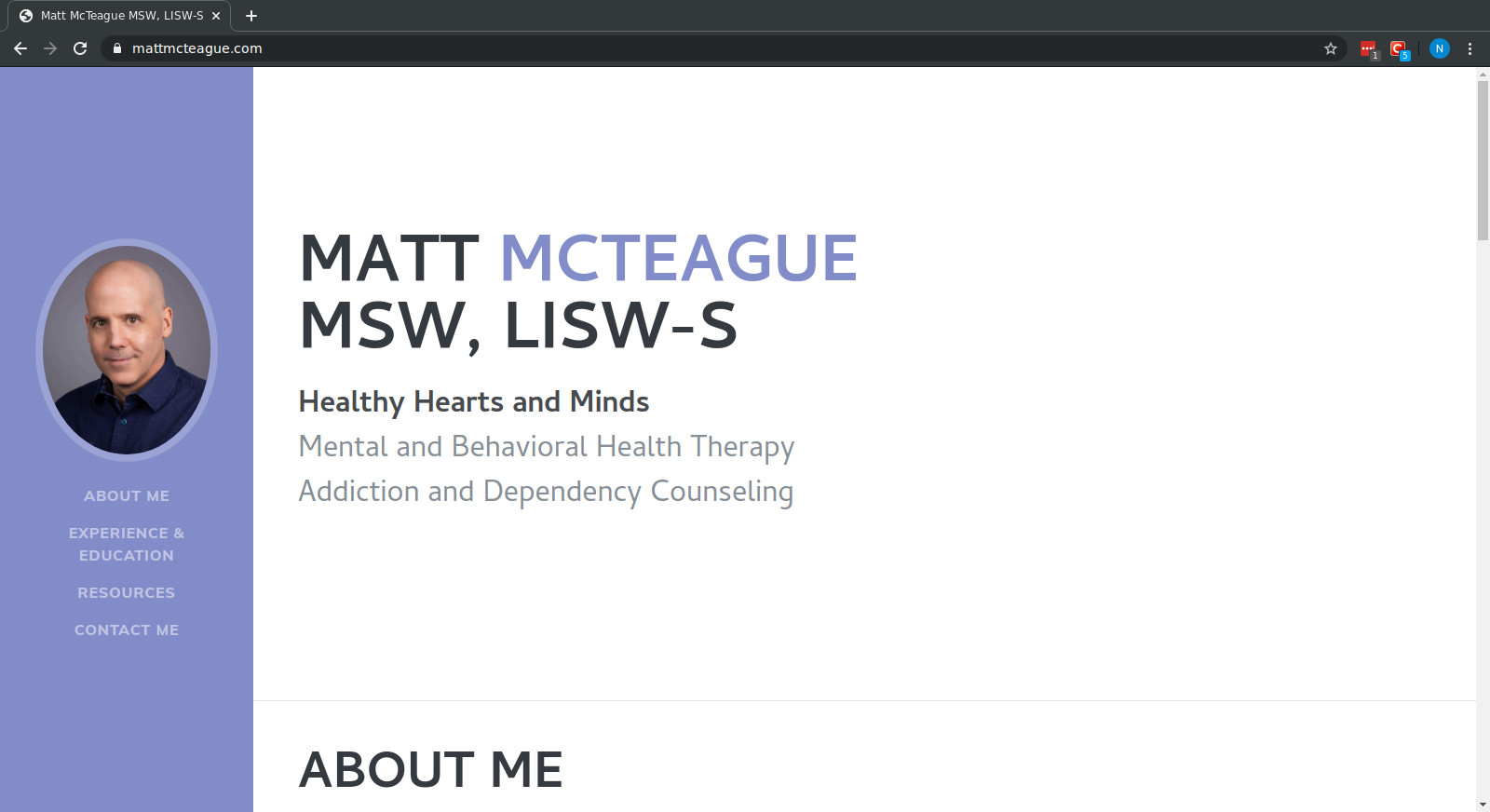
Matt McTeague is a licensed counselor who's plans to open his own practice accelerated in light of the COVID-19 crisis. With most of his ducks in a row in his professional requirements, he needed help with the technical side of opening his virtual doors.
He wanted something simple, a space to talk about his services, provide necessary paperwork for clients, and have an easy way for people to contact him. While currently a static site, he has future plans to have a portal for his clients as well as accept payments online.

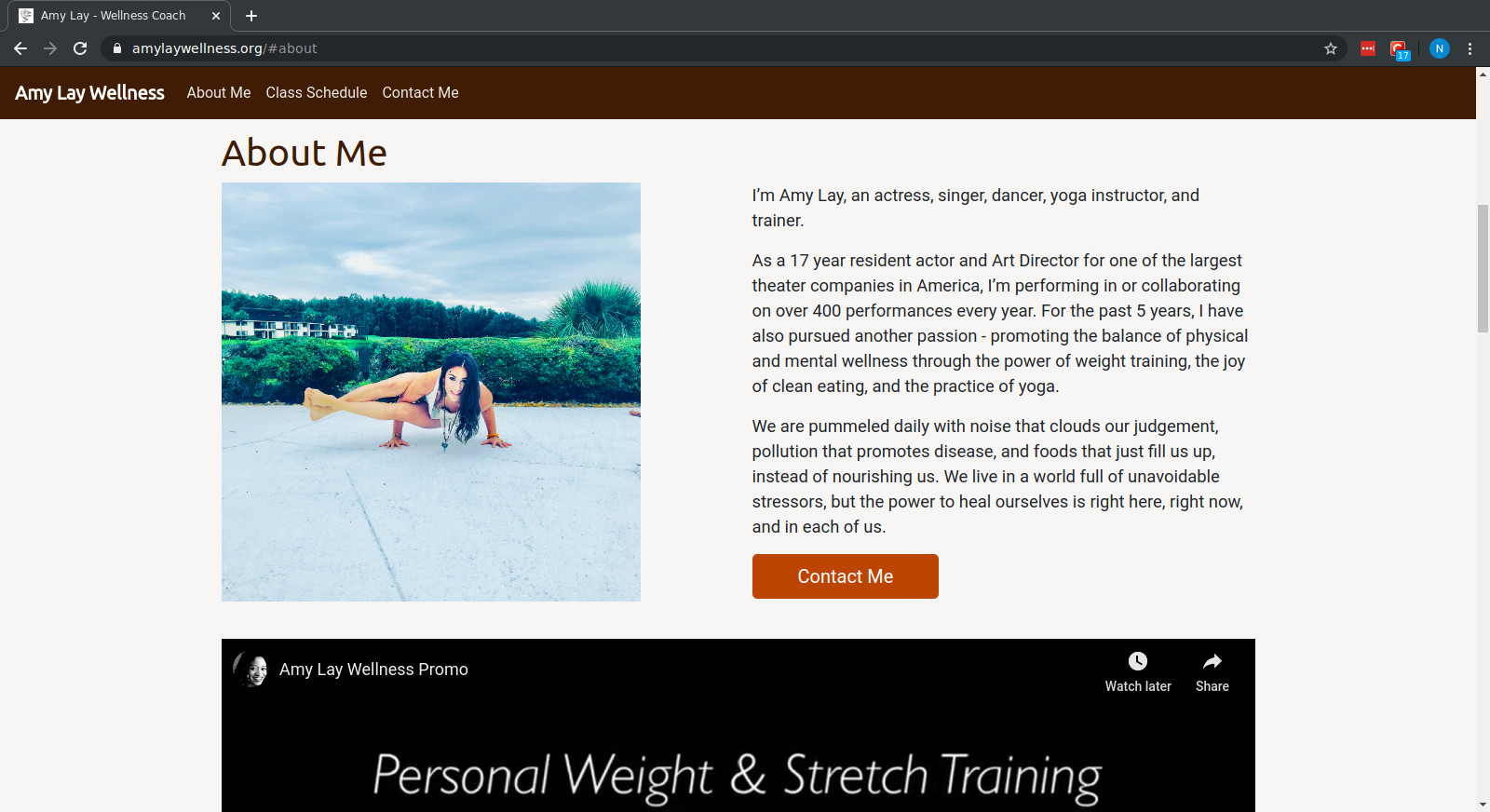
Amy Lay is a health and wellness coach that is dedicated to teaching about clean living. She has spent years as a performer, and always took her fitness serious as a part of her craft. Now branching out, she offers several fitness classes (in person and in groups), yoga, and meal planning.
She honestly didn't even think about having a website when she got started! However, realizing that she had a huge body of photos of her work, she wanted to have a central place to hold them that wasn't just Instagram (but she's got her pics on that too!)

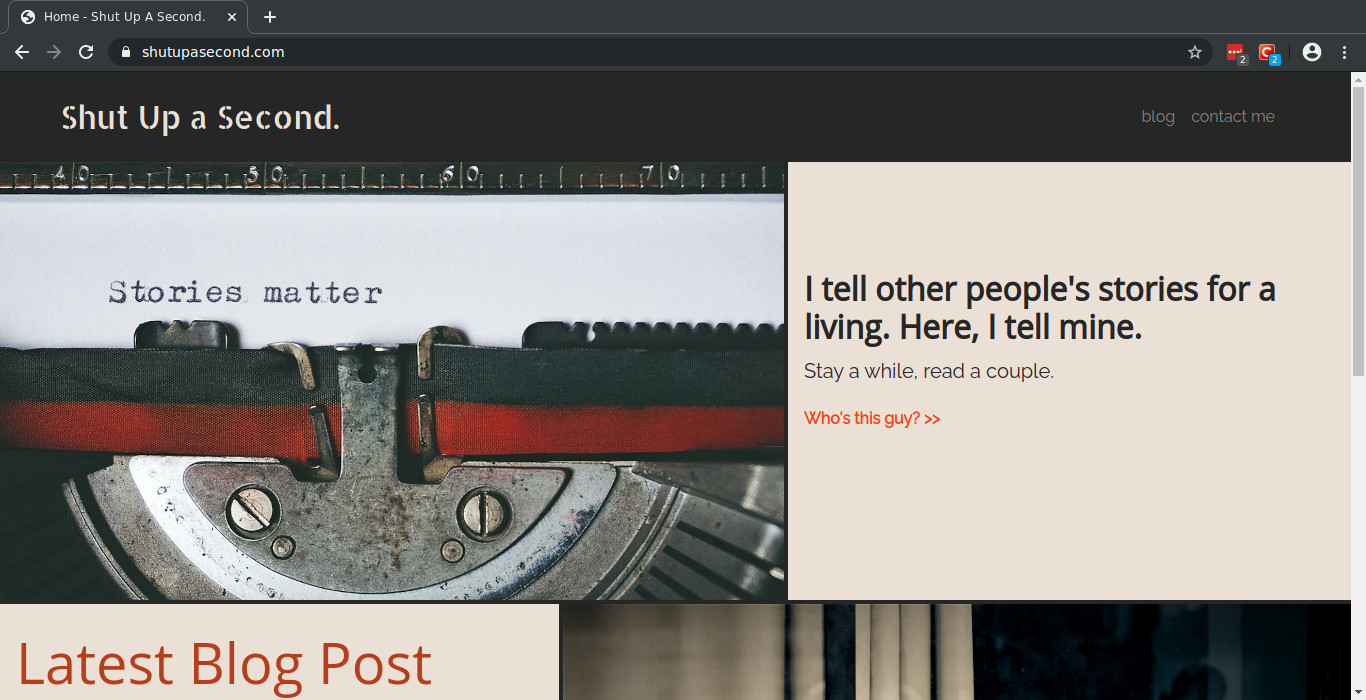
Brandon Anderson is a talented writer....and also my husband! He's worked almost 20 years as a live performer, singer and arts administrator, but his heart lies in his writing. A craftsman with words, Brandon had written anything from comedy sketches to grant applications but had never considered keeping a blog. With the sudden abundance of time brought on by the temporary closure of our employer, Brandon decided to take the plunge and start writing.
This site is my most ambitious site to date, utilizing a custom coded CMS to run his blog. The site was built with a custom designed frontend, and utilizes the WagtailCMS, a Python based CMS.

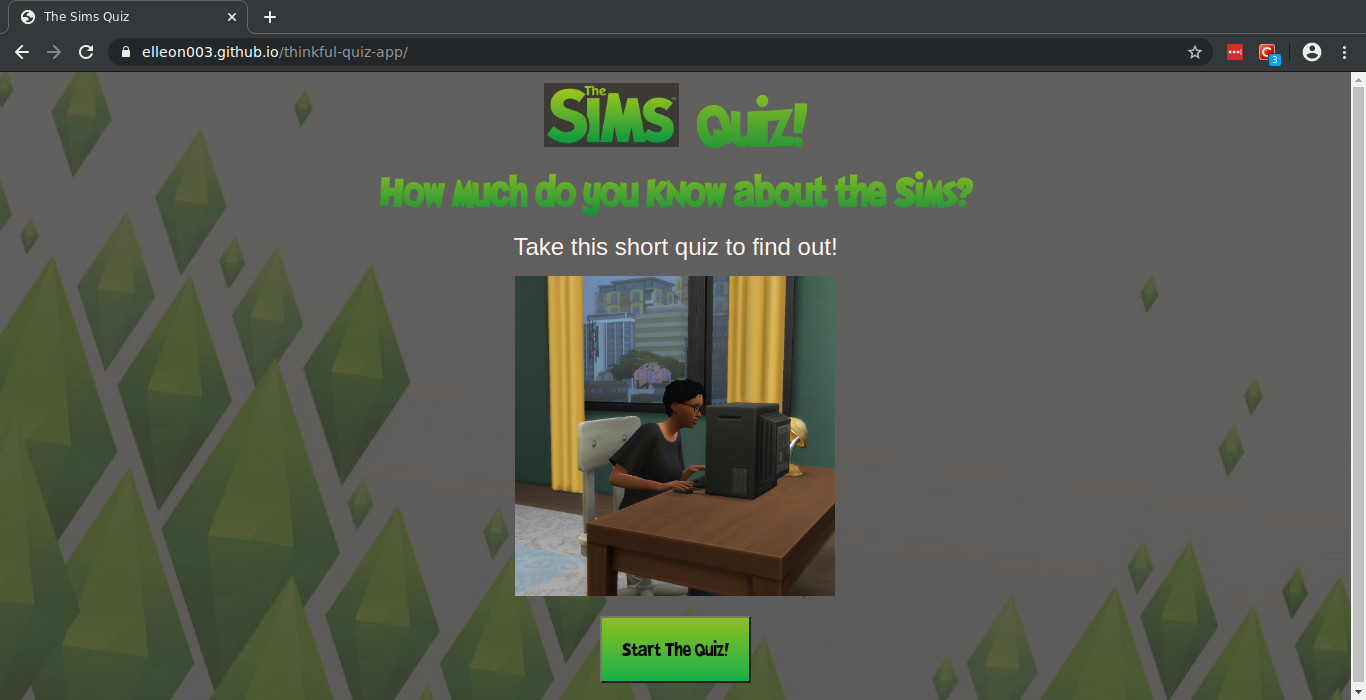
A big part of my course with Thinkful involves building projects. This was my first free form project for the course.
We were tasked with creating a quiz web app on something we were very knowledgeable about and enjoyed. Well, I've been addicted to The Sims since 2006, and have owned every version and expansion pack released to market. So it seemed fitting to model my quiz after a longtime favorite. (And GREAT nerd showcase!)

For our capstone project for Thinkful we were tasked with building an app that utilized API's in a unique way. My husband gets the credit for thinking of the name - FrizzCast!
By asking the user's postal code to assess their local weather, combined with their hair pattern and length, I created an app that took that info and turns it into a curated list of YouTube hair tutorials.
This one was a little close to home. Having recently changed my hair from dreadlocks to loose natural kinks, I've lost myself in a sea of tutorials for the care of my hair. While the results aren't quite as accurate as I'd like (only so much you can do with the search algorithm), it opens people up to ideas they may not have considered otherwise.